웹브라우저 역시 하나의 프로그램이다. 아래의 이미지는 구글에서 일부러 에러페이지를 불러온 화면이다. 이 페이지 자체는 사용자의 입장에서 "아 뭐야~" 하면서 짜증나는 에러일 뿐이지만, 사실은 '크롬'이라는 이름의 웹을 탐색하게 해주는 프로그램(=웹 브라우저) 위에 구글에서 심플하게 만들어 둔 에러 페이지가 보여지는 중인 것이다.

우리가 자주 사용하는 '웹 브라우저'라는 프로그램은 사실 HTML문서를 해석해주는 프로그램, 이미지를 화면에 그려주는 프로그램, 자바스크립트를 해석해주는 프로그램 등 문서를 보여주기 위해 필요한 여러가지 기능의 프로그램들의 집합체이다. (보이지 않기 때문에 느끼지 못할 뿐 내부엔 여러가지 기능을 수행하는 parser가 있다.)
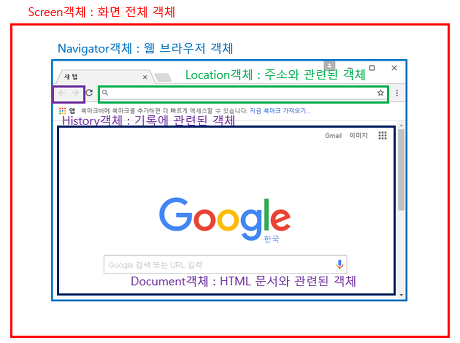
웹 브라우저도 프로그램이기 때문에 코드로 이루어져있고, 컴퓨터 화면에 '창(window)' 형태로 표시되는데 이 '창' 내에서도 영역이 나뉘어진다. Browser Object Model 이라고 불리는 개념으로 웹 브라우저에 대한 정보를 체계적으로 나누어 정리한 것인데 브라우저의 영역을 Navigator, Screen, History, Location, Document 로 나눈다. 아래는 각 객체가 담당하는 영역에 대한 이미지이다.

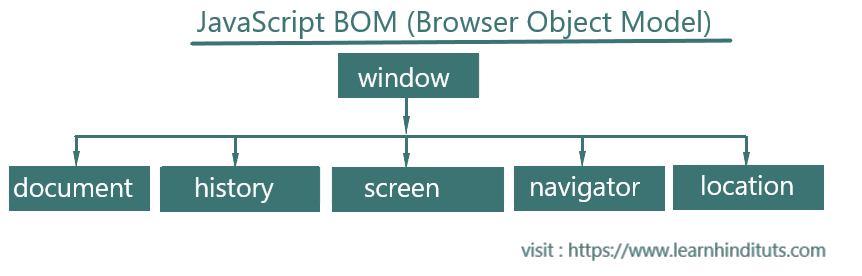
Window 라는 최상단 객체가 위의 5개 객체를 아우고 있는데, 도식화 하면 아래와 같은 모양새가 된다.

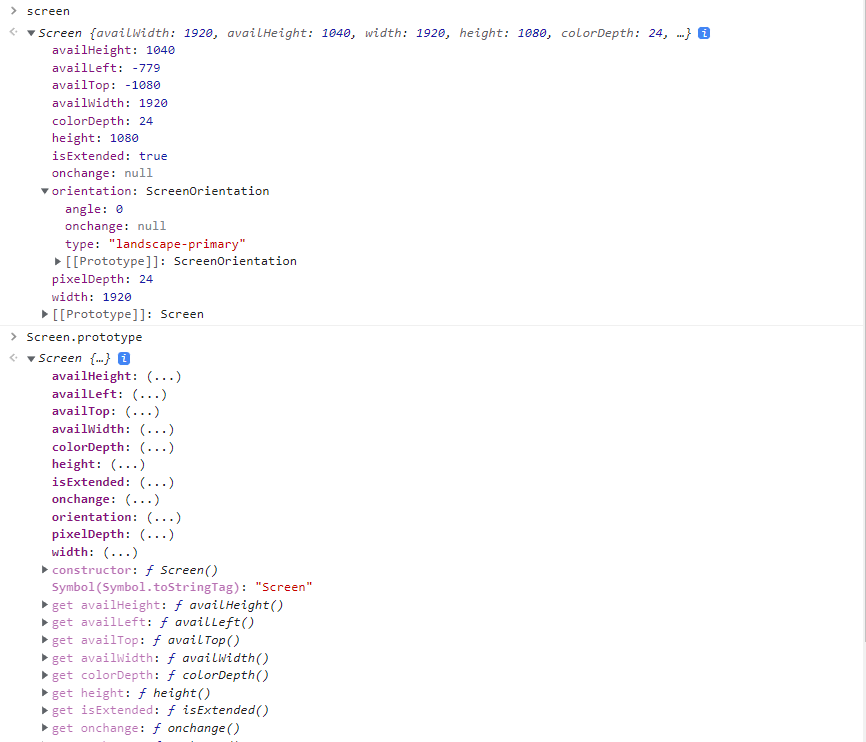
해당 객체들의 정보를 웹 브라우저 개발자모드에서 살펴볼 수 있는데, Screen 객체의 경우는 아래와 같이 나온다.
사용가능한 화면의 크기 넓이 등의 정보를 가지는 객체로 보인다.

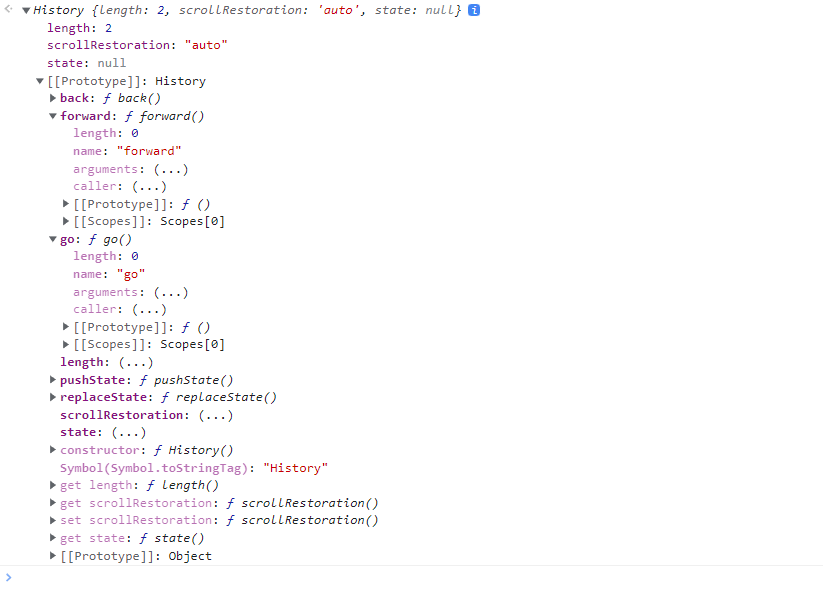
그리고 History 객체는 웹 페이지를 살펴본 횟수를 카운트하며 go함수와 forward함수를 이용해 "뒤로가기", "앞으로가기"에 관여하는 것으로 추측해볼 수 있다. 최초 구글 홈에서 콘솔창에 history를 살펴보면 length의 값은 1로 되어있는데, 아무 검색어나 입력해 페이지를 이동해 다시 length를 살펴보면 '2'가 되는 것을 볼 수 있다.

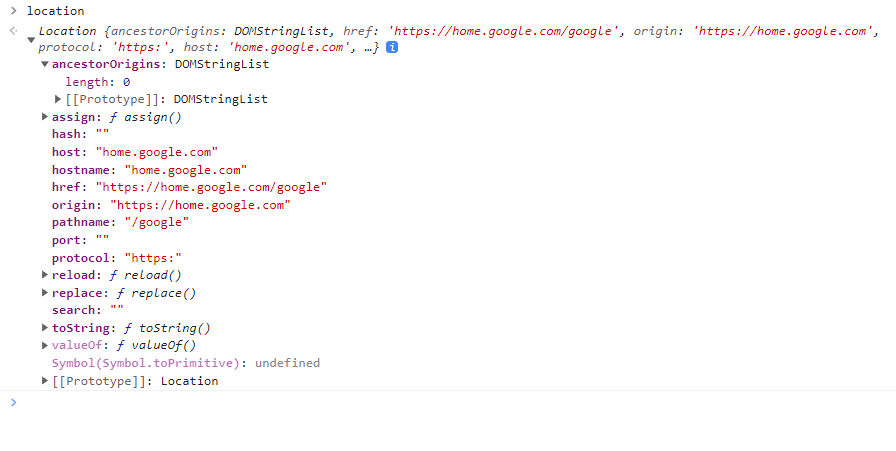
그리고 우리가 흔히 "주소창" 이라고 부르는 Location 객체의 경우에는 아래와 같이 프로토콜, 서비스를 제공하는 호스팅주소 등의 정보를 볼 수 있다.


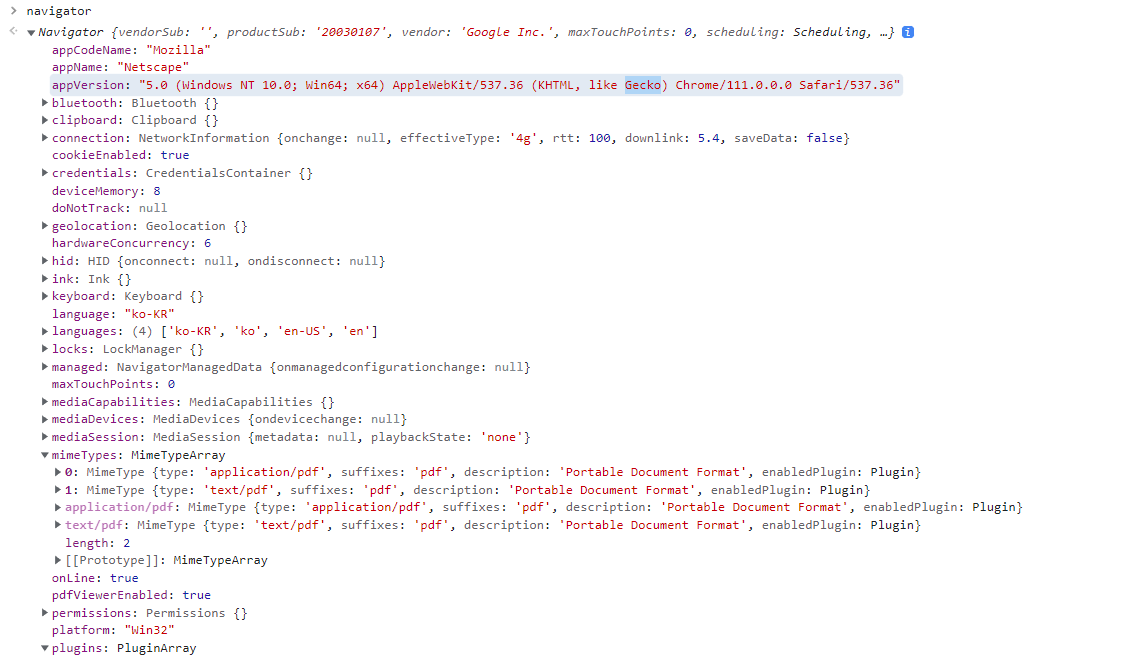
다음으로 Navigator 객체는 제공하는 웹 브라우징 서비스에 대한 정보, 제공자에 대한 정보를 담고 있는 것을 볼 수 있다.

그리고 마지막에 살펴볼 Document 객체는 조금 특별한데, 우리가 이미지를 보거나 정보를 주고 받는 등 다양한 형태의 '문서'가 보여지는 영역이다. 서두에 이야기 했던 것 처럼 구글에서 심플하게 만들어 둔 페이지가 보여지는 영역이다.
이 Document 객체는 쉽게 웹 개발자들이 만든 화면들이 브라우저 위에 보여지는 부분에 관여하는데, 이 Document 객체를 이용해 자바스크립트 코드를 짜기도 한다. 이 부분은 다음 편에서 Document Object Model로 더 깊게 다뤄보도록 하겠다.

'HTML, CSS, Javascript' 카테고리의 다른 글
| [jQuery] $ / $.fn 은 뭐고 함수는 어떻게 쓰는 걸까? (0) | 2023.07.06 |
|---|---|
| [JavaScript] Uncaught ReferenceError: **** is not defined (0) | 2023.07.05 |
| [JavaScript] 웹 브라우저에 대한 기초 지식, DOM (0) | 2023.03.21 |
| HTML 문자셋과 인코딩 (이클립스 인코딩 설정) (0) | 2023.03.14 |
| javascript 변수 선언시 var, let, const의 차이 간단 요약 (0) | 2022.07.29 |




댓글